|
1.
Введение.
2.
MasterBitmap.
3.
Редактор скинов
(ASkinEditor).
4.
Использование масок.
1. Введение.
При создании нового скина
должны использоваться редактор скинов
ASkinEditor.exe
(желательно самая последняя версия), а также любой
графический редактор (рекомендуется
Adobe Photoshop).
Большинство скинов состоит
из двух файлов. Первый файл – изображения некоторых
деталей скина, собранные вместе в формате
Bitmap (порядок расположения разных деталей (items)
в этом файле не важен). Далее этот файл будем называть
MasterBitmap (иногда файлов
изображений может быть больше, но сейчас мы такие случаи
рассматривать не будем). Второй файл (“Options.dat”)
– это настройки скина в Ini-формате.
Настройки хранятся как общие (секция “GlobalData”),
так и для каждого вида элементов управления. Далее это
руководство логично будет разделить на две основные
части – создание файла изображений и создание скина в
программе ASkinEditor.
Итак, создание скина – это
создание файла MasterBitmap и
последующее конфигурирование файла
Options.dat с помощью
программы ASkinEditor.
Наверх
2. MasterBitmap
При создании первого
скина мы будем использовать самые простые изображения,
так как главной задачей является – разобраться с
основными принципами. Более сложные примеры рассмотрим
позже. Также потом будут даны некоторые советы по
оптимизации файла MasterBitmap,
использованию масок и другие полезные советы.
Я думаю, Вы должны быть
готовы к тому, что первый созданный Вами скин не будет
пригоден для серьезного применения. Но по мере
приобретения опыта они будут получаться все лучше
J.
Потратьте некоторое время на обучение и тогда Вы
почувствуете удовольствие от создания собственных скинов
для собственных проектов ;).

На рисунке изображено
содержимое файла Master.bmp
для скина WLM (пример
данного скина мы будем рассматривать далее на протяжении
всей статьи).
MasterBitmap
состоит из набора всех необходимых изображений
различных деталей элементов управления. Каждое
изображение может хранить информацию о виде
соответствующей детали при количестве возможных
состояний от одного до трех (0-обычное, 1-активное,
2-нажатое). Отсюда следует, что ширина каждого
изображения должна быть кратна количеству поддерживаемых
состояний.
Цвет фона должен быть
Fuchsia (этот цвет является
прозрачным в AlphaSkins).

На примере можно увидеть
рисунок
CheckBox (checked)
для трех состояний. Три рисунка одинаковых размеров
соединены вместе. Первый – для обычного состояния
элемента управления, второй – для выделенного и третий
отображается при нажатии. Этих частей может быть и две
(если не нужно задавать изображение при нажатии или если
оно такое же как при выделении элемента управления), а
может быть и одна (если вид элемента управления одинаков
во всех состояниях).
Не намного более сложной
является подготовка изображений таких элементов как
формы, кнопки и т.п. Прорисовка элемента управления при
выводе на экран происходит по следующей схеме : сначала
рисуется фон, затем рамка и содержимое контрола. Фон
может быть полупрозрачным, залитым равномерным фоном или
градиентом или текстурой или всем этим вместе (все эти
настройки задаются в редакторе скинов и будут
рассмотрены позже). Итак, после того как готов фон, на
него накладываются изображения углов и сторон из
MasterBitmap. Если в углах присутствуют пиксели
цвета Fuchsia, то в этих
местах контрол будет прозрачным. Стороны могут выводится
как повторением так и растягиванием куска из источника
(тип вывода определяется в редакторе скинов).
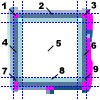
Ниже представлены
изображения
ToolBar до рисования рамки и
после:

При рисовании рамки исходное
изображение разбивается на 9 частей (см. рисунок
справа). Части 1,3,7,9 (углы) переносятся как есть,
стороны рамки заполняются повторяющимися или
растягивающимися (опционально) частями 2, 4, 6 и 8
соответственно, а центр заполняется частью 5 (только для
небольших элементов управления, таких как кнопки, панель
например, частью 5 заполняться не будет). Координаты
рисунков, ширины сторон и все остальные параметры
задаются в редакторе скинов.

Изображение фона для
элемента управления может быть как включенным в файл
MasterBitmap, так и находиться
в отдельном файле (допустимые форматы –
Jpeg и Bmp)
После того как все
необходимые изображения отрисованы и расположены в
MasterBitmap, необходимо
сохранить его в формате Bitmap
(количество цветов не важно, но для оптимизации размеров
скина рекомендуемым количеством является 256).)
Инфо : Если файл
MasterBitmap был сохранен в
программе PhotoShop, то перед
использованием скина рекомендуется пересохранить этот
файл в другой программе, например
PaintBrush или IrfanView
(неоднократно было замечено, что при загрузке
Bmp-файла сохраненного в
Photoshop, часто возникает
ошибка чтения потока). Если изображение пересохранить в
какой-либо другой прогамме, то никаких проблем не
возникает.
Наверх
3. Редактор скинов
(ASkinEditor).
Программа предназначена для
визуального и интуитивно понятного изменения файла
настроек скина Options.dat.
При первом запуске программы необходимо определить
папку, где будут находиться скины (пункт меню
File/Select
folder with skins). После того как папка со
скинами определена, необходимо выбрать редактируемый
скин (пункт меню Skins/<нужный
скин>). После того как редактируемый скин выбран мы
получаем возможность его редактировать.

Для предварительного
просмотра редактируемого скина используется программа
AskinDemo.exe,
которая идет в поставке с редактором скина. Если путь к
ней не задан, то программа попросит найти
AskinDemo.exe.
Предварительный просмотр включается с помощью чекбокса “Changes
preview in the demo”. После каждого изменения
скина он автоматически сохраняется и программа
предварительного просмотра автоматически обновляется с
учетом последних изменений.
Для начала работы со скином
необходимо убедиться, что файл
MasterBitmap задан, для этого необходимо открыть
страницу “Global data”/”Main
info”. На этой же странице можно указать автора
скина, версию и другую информацию.
Теперь вернемся к первой
странице “Sections managing”,
где нам предоставлена возможность добавлять, изменять и
удалять различные секции скина. Большинство секций
представляют собой все настройки для рисования отдельных
элементов управления, это такие секции как “FORM”,
“BUTTON”, “PANEL”
и другие. Такие секции замечательны тем, что их можно
подставлять в свойстве SkinData.SkinSection
контрола. И в зависимости от значения этого
свойства можно заставить рисоваться панель например как
кнопка (секция “BUTTON”) или
как форма (“FORM”). Можно
также добавлять неограниченное множество своих секций
для создания контролов с уникальным видом. Остальные
секции предназначены для рисования отдельных частей
элементов управления, например “DIVIDER”,
“EXTRALINE”, “SCROLLBAR1H”.
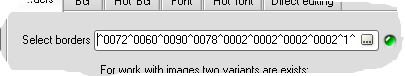
Чтобы изменить настройки
секции необходимо ее выделить в списке слева. Поле
редактирования “Select borders”
на странице “Borders”
позволяет определить координаты рисунка рамки в файле
MasterBitmap, а также другие
параметры, необходимые при рисовании рамок. Конечно эти
все параметры могут быть неопределены. Тогда контрол
будет рисоваться без рамок.

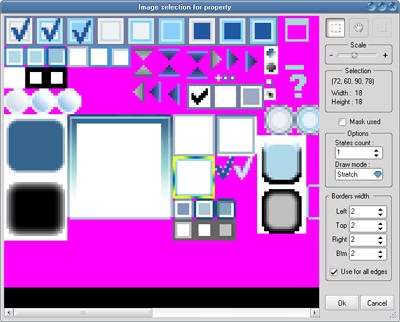
При нажатии на кнопку
вызывается форма “Image selection for
property”.
Большую часть формы занимает
увеличенное изображение MasterBitmap
(масштаб изображения можно менять), в котором можно
выделить координаты изображения для текущей секции (на
примере выделены бордеры для секции “TOOLBAR”).

Если используются маски (в
данном случае не используются), то чекбокс “Mask
used” должен быть установлен.
“States
count” задает количество состояний элемента
управления, определяемое рисунком. Т.е. чтоб задать для
кнопки обычное, выделенное и нажатое состояния, нужно
нарисовать их в MasterBitmap
вместе, выделить в редакторе скинов все три состояния и
установить StatesCount в 3.
DrawMode
задает способ рисования сторон – с помощью
растягивания рисунка на всю сторону контрола или путем
повторения.
Значения
BorderWidth задают ширины каждой стороны – левой,
верхней, правой и нижней соответственно.
Кроме задания рамки, у нас
также есть возможность задавать настройки фона и шрифта.
Закладки “BG” и “FONT”
определяют настройки для обычного состояния элемента
управления, а “Hot BG” и “Hot
font” – для активного.

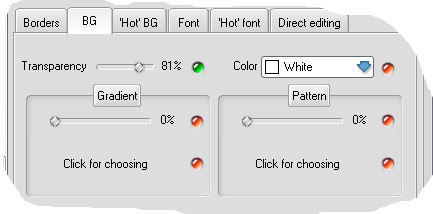
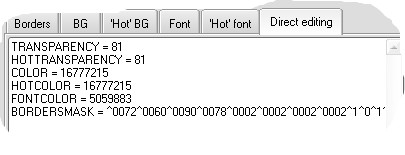
Рассмотрим заклатку “BG”
:
У нас есть возможность делать весь
фон элемента управления полупрозрачным.
Transparency задает степень
прозрачности. Color задает
цвет фона, когда ни градиентная заливка ни текступа не
заданы. В AlphaSkins есть
несколько уникальных решений и одно из них – возможность
совмещать одновременно текстуру с градиентом. Чтобы
задать степень видимости градиента и текстуры (в
процентах), нужно воспользоваться соответствующими
Trackbars. Для выбора текстуры
вызывается уже знакомое нам окно, “Image
selection for property”. Но в данном случае
единственным доступным параметром, кроме координат,
будет “Fill type” (способ
заливки текстурой).
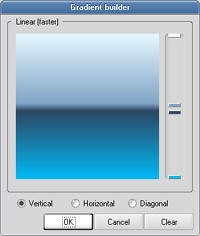
Еще одной интересной
возможностью в AlphaSkins
является поддержка множества цветов и переходов между
ними в градиентной заливке (похоже немного на градиенты
PhotoShop, рис. справа)

Закладки “Font”
и “Hot font” позволяют
задавать цвет шрифта, а также цвет окаймления надписей.

Нажав на кнопку “Information”,
мы увидим краткое описание выделеной секции, а справа -
список стандартных секций, которые остутствует в
редактируемом скине. Нажав на кнопку “Information”
мы опять можем вернуться к редактированию текущей
секции.
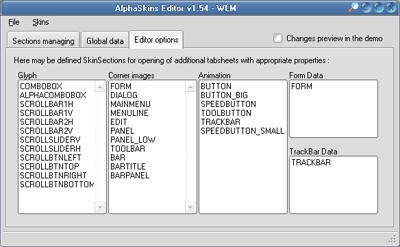
Мы рассмотрели основные
закладки, которые доступны для всех секций скина. Но
существуют также дополнительные закладки, которые
являются специфическими для определенных секций.
Например у секций кнопок и “ TRACKBAR
” появляется закладка “Animation”,
где можно задать настройки анимации, а у “TRACKBAR”
к тому же еще появляется закладка “Trackbar
data”, где можно задать изображения (glyphs)
для всех дополнительных элементов этого контрола. Также
в некоторых других секциях доступны некоторые другие
закладки. Полный перечень дополнительных закладок, а
также секций в которых они появляются, можно увидеть,
открыв страничку “Editor options”
(здесь же можно также добавлять названия своих секций,
если есть необходимость в соответствующих дополнительных
закладках.).

Существует также одна
особенная секция “GLOBALINFO”,
в которой находятся данные, общие для всего скина. Все
эти данные можно увидеть и изменить на странице “Global
data”. Так как с закладкой “Main
info” мы уже знакомы, то перейдем сразу к
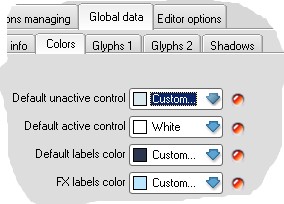
закладке “Colors”. Здесь мы
можем задать некоторые общие для скины цвета :
“Default
unactive control” – цвет для неактивного элемента
управления, не имеющего поддержку скинов, может
применяться в сторонних компонентах для задания цвета,
максимально приближенного к цвету скина.
“Default
edit control” – цвет для элемента редактирования,
не имеющего поддержку скина.
“Default
labels color” – цвет надписей
“FX
labels color” – цвет текста в компоненте
TsLabelFX

Закладки
Glyphs1 и Glyphs2
содержат параметры для рисования иконок
Checkboxes и
Radiobuttons, системных иконок
форм и другие, общие для всего приложения. При открытии
окна выбора иконки (окно “Image
selection for property”), доступными параметрами
являются координаты рисунка, “Mask
used” и “States count”.
На закладке “Shadows”
можно задать настройки тени, общей для скина. На данный
момент такая тень используется только у компонента
TsLabelFX, но позже
планируется добавить такую возможность и во многие
другие компоненты пакета.
Итак, теперь мы знаем об редакторе все, последнее
что можно еще упомянуть – это строенная лупа, которая
помогает рассматривать мелкие детали при предварительном
просмотре. Кнопка ее вызова находится на заголовке формы
и откликается на нажатие левой кнопки мыши

Напоследок, хочу вкратце
описать процесс создания нового скина по шагам :
1.
Создать директорию с названием нового скина в
папке со скинами
2.
Создать файл Options.dat (или взять из готового
скина)
3.
Создать новый файл Master.bmp
(или взять из готового скина)
4.
Запустить AskinEditor.exe,
выбрать этот новый скин и определить используемый
MasterBitmap
5.
В редакторе скинов нажать кнопку “Information”
и добавить все предложенные секции в скин
(неиспользуемые можно не добавлять)
6.
По мере заполнения файла
Master.bmp рисунками
контролов нужно определять их координаты и параметры
рисования в соответствующих секциях
7.
Для предварительного просмотра скина используется
AskinDemo.exe,
подзываемая при включении “Changes
preview in the demo”
8.
При возникновении проблем или вопросов обратиться
в службу поддержки по адресу
support@alphaskins.com
;)
Скоро в редактор скинов
будет добавлен мастер создания нового скина, который
будет помогать в выполнении первых пяти пунктов.
Наверх
4. Использование масок.
Одной из уникальных
возможностей
AlphaSkins является
возможность использования масок при рисовании различных
элементов. Это дает большие преимущества при рисовании
контролов, так как есть возможность легко организовать
сглаживание, частичную полупрозрачность и другие
эффекты. Маски в Alphacontrols
4 являются эмуляцией альфаканала и их можно задавать как
отдельную область в MasterBitmap,
которая должна быть равна по размерам соответствующему
рисунку элемента, а также должна находиться
непосредственно под ним. Маска может быть только в серых
тонах. Чем темнее пиксели, тем меньше будет прозрачность
соответствующего пикселя на рисунке. Отсюда следует, что
пиксель с маской белого цвета будет полностью прозрачен,
а пиксель с маской черного цвета будет полностью
непрозрачен. На примере можно увидеть маску кнопки из
скина WLM и ее конечный вид
после применения этой маски.
  
Наверх |